js实现自定义title提示效果
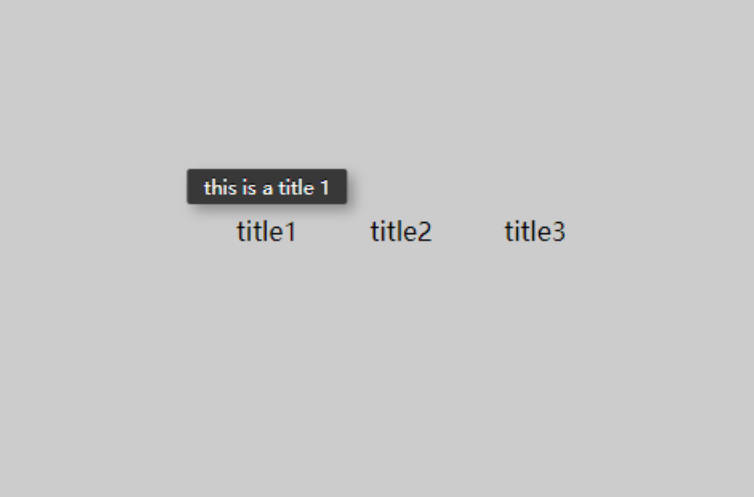
实现效果
html结构
要实现给定义的节点添加提示效果,需要首先需要添加自定义属性data-title,这是data-title是空的,然后通过js把title的值放到里面
<span title="this is a title 1" deta-title>title1</span>关键的CSS设置
首先给我们自定义的data-title属性添加一个相对定位
设置伪元素content: attr()的值为deta-title content: attr(deta-title)的值,获取到data-tiltle的值
伪元素设置绝对位置来调整一下位置
伪元素设置white-space: nowrap;使其内容不换行
隐藏伪元素,如果需要添加隐藏动画效果,可以使用visibility: hidden;来隐藏,如果不需要动画效果的话,可以直接使用display:none;
通过添加:hover来控制伪元素来显示
CSS代码实现
[deta-title]{
position: relative;
}
[deta-title]:after{
content: attr(deta-title);
position: absolute;
left: 0;
bottom: 100%;
white-space: nowrap;
visibility: hidden;
}
[deta-title]:hover:after{
visibility: visible;
}js实现提示效果
查找所有拥有data-title属性的节点
遍历所有的data-title
把title的值赋给data-title
删除title属性
js实现如下
function detaTitle(){
var deta_title = document.querySelectorAll("[deta-title]");
console.log(deta_title);
for (var i = 0; i < deta_title.length; i++){
deta_title[i].setAttribute("deta-title",deta_title[i].getAttribute("title"));
deta_title[i].removeAttribute("title");
}
}
detaTitle();自定义属性title提示完整代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>title</title>
<style>
body{
background-color: #ccc;
text-align: center;
padding-top: 200px;
}
a{
text-decoration: none;
color: #555;
}
[deta-title]{
position: relative;
margin: 0 20px;
}
[deta-title]:after{
content: attr(deta-title);
position: absolute;
left: 50%;
bottom: 100%;
transform: translate(-50%,0);
color: #fff;
text-shadow: 0 -1px 0px black;
box-shadow: 4px 4px 8px rgba(0, 0, 0, 0.3);
background: #383838;
border-radius: 2px;
padding: 3px 10px;
font-size: 12px;
white-space: nowrap;
transition:all .3s;
opacity: 0;
visibility: hidden;
}
[deta-title]:hover:after{
transition-delay: 100ms;
visibility: visible;
transform: translate(-50%,-6px);
opacity: 1;
}
</style>
</head>
<body>
<span title="this is a title 1" deta-title>title1</span>
<span title="this is a title 2" deta-title>title2</span>
<span title="this is a title 3" deta-title>title3</span>
<script>
function detaTitle(){
var deta_title = document.querySelectorAll("[deta-title]");
console.log(deta_title);
for (var i = 0; i < deta_title.length; i++){
deta_title[i].setAttribute("deta-title",deta_title[i].getAttribute("title"));
deta_title[i].removeAttribute("title");
}
}
detaTitle();
</script>
</body>
</html>