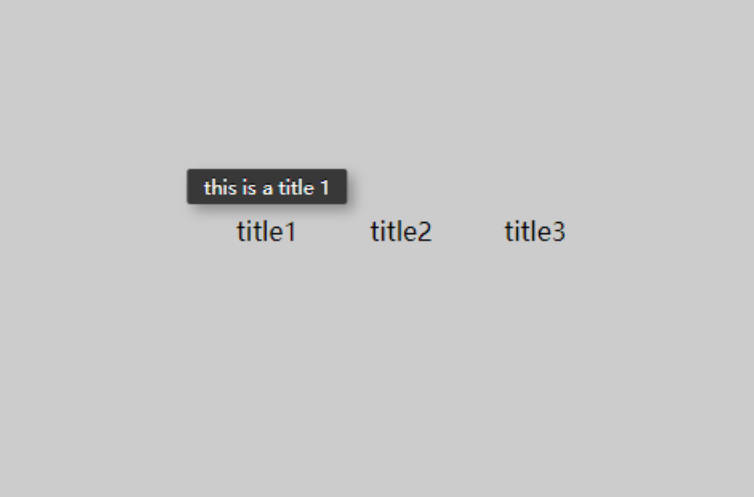
WordPress自定义下载按钮带图标交互响应效果
其中图片位置找到32*32的SVG可以进行替换。
百度网盘
<div class="i-down-box"><a href="#" class="idown-btn i-idown-btn" data-text="点击下载" target="_blank" rel="noopener"><svg t="1746284024400" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2799" data-spm-anchor-id="a313x.search_index.0.i2.c7bf3a81YnvBly" width="32" height="32"><path d="M292.571429 435.931429c-1.462857-11.702857-2.925714-24.868571-2.925715-38.034286C289.645714 275.017143 389.12 175.542857 512 175.542857c122.88 0 222.354286 99.474286 222.354286 223.817143 0 13.165714-1.462857 24.868571-2.925715 38.034286 112.64 0 204.8 92.16 204.8 206.262857 0 112.64-92.16 204.8-206.262857 204.8-57.051429 0-109.714286-23.405714-146.285714-61.44-19.017143-20.48-19.017143-52.662857 0-71.68 20.48-20.48 52.662857-20.48 71.68 0l1.462857 1.462857c19.017143 17.554286 43.885714 29.257143 71.68 29.257143 57.051429 0 103.862857-46.811429 103.862857-103.862857 0-57.051429-46.811429-103.862857-103.862857-103.862857-26.331429 0-49.737143 10.24-68.754286 26.331428l-1.462857 1.462857-5.851428 5.851429-4.388572 4.388571-207.725714 210.651429c-38.034286 38.034286-89.234286 61.44-146.285714 61.44C179.931429 848.457143 87.771429 756.297143 87.771429 642.194286c0-112.64 90.697143-204.8 204.8-206.262857m1.462857 310.125714c57.051429 0 103.862857-46.811429 103.862857-103.862857 0-57.051429-46.811429-103.862857-103.862857-103.862857-57.051429 0-103.862857 46.811429-103.862857 103.862857 0 57.051429 46.811429 103.862857 103.862857 103.862857M512 520.777143c67.291429 0 121.417143-54.125714 121.417143-121.417143 0-67.291429-54.125714-121.417143-121.417143-121.417143-67.291429 0-121.417143 54.125714-121.417143 121.417143 0 65.828571 54.125714 121.417143 121.417143 121.417143" fill="#06A7FF" p-id="2800"></path><path d="M631.954286 412.525714v-5.851428c0-27.794286 23.405714-51.2 51.2-51.2s51.2 23.405714 51.2 51.2v5.851428c-7.314286 117.028571-103.862857 209.188571-222.354286 209.188572s-215.04-92.16-222.354286-209.188572v-5.851428c0-27.794286 23.405714-51.2 51.2-51.2s51.2 23.405714 51.2 51.2v5.851428c5.851429 61.44 58.514286 108.251429 119.954286 108.251429 62.902857 0 114.102857-46.811429 119.954286-108.251429" fill="#FF436A" p-id="2801"></path></svg><span>百度网盘</span></a>迅雷网盘
<div class="i-down-box"><a href="#" class="idown-btn i-idown-btn" data-text="点击下载" target="_blank" rel="noopener"><svg t="1746289367978" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="7592" width="32" height="32"><path d="M454.52777099 435.98834229s144.60754395-157.58514404 339.27154542-233.59680177c0 0 9.26971435-3.70788575 1.85394286 5.56182862s-40.78674317 61.18011474-48.20251464 70.44982911l-25.9552002 24.10125732 12.9776001-3.70788575-25.95520019 57.47222901-33.37097168 33.37097167 24.10125732-7.41577148-27.80914306 66.74194336-29.66308594 29.66308594 25.95520019-14.83154297s-12.9776001 27.80914307-25.95520019 48.20251465c0 0 118.65234375 12.9776001 218.76525879 59.32617188 0 0-55.61828614 14.83154297-77.8656006 20.39337158l-24.10125732-5.56182862 11.12365723 7.41577149-25.9552002 11.12365722c-1.85394287 0-20.39337158-5.56182862-29.66308593-1.85394287 0 0 11.12365723 3.70788575 12.9776001 7.41577149l-27.80914307 11.12365723s-5.56182862 3.70788575-11.12365722 3.70788573c-3.70788575 0-27.80914307-5.56182862-35.22491456-1.85394286 0 0 14.83154297 7.41577148 20.39337159 7.41577148 0 0-9.26971435 12.9776001-88.98925782 16.68548584 0 0 59.32617188 165.00091553 57.47222901 187.24822999-1.85394287 22.24731445-35.22491455-25.9552002-35.22491455-25.9552002s-50.05645752-55.61828614-64.88800049-66.74194336c-14.83154297-11.12365723-57.47222901-18.53942872-148.31542969-76.01165772s-90.84320068-131.62994385-85.28137208-166.8548584c5.56182862-35.22491455 5.56182862-61.18011474-16.68548583-68.59588623s-59.32617188-16.68548584-137.19177246-18.53942871c0 0-12.9776001-9.26971435 9.26971435-9.26971436 22.24731445 1.85394287 81.57348633 1.85394287 113.09051514-3.70788573 35.22491455-7.41577148 48.20251465-18.53942872 76.01165772-14.83154297 27.80914307 3.70788575 63.03405762 12.9776001 101.9668579 51.91040039z" fill="#1390F2" p-id="7593"></path></svg><span>迅雷网盘</span></a>夸克网盘
<div class="i-down-box"><a href="#" class="idown-btn i-idown-btn" data-text="点击下载" target="_blank" rel="noopener"><svg t="1746288861231" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="6491" width="32" height="32"><path d="M0 0h1024v1024H0z" fill="#000000" fill-opacity="0" p-id="6492"></path><path d="M512 128c180.608 0 326.72 141.888 340.672 320A221.888 221.888 0 0 1 960 638.72c0 121.088-96.32 221.312-217.792 221.312h-40.064a58.624 58.624 0 0 1-7.232-0.192 36.096 36.096 0 0 1-6.144 0.512H281.792v-0.32C160.32 860.032 64 759.808 64 638.784c0-88.384 51.392-165.696 126.4-200.96C201.664 233.792 370.88 128 512 128zM281.792 534.4c-54.528 0-100.928 45.504-100.928 104.32 0 57.472 44.096 102.208 96.832 104.384l4.096 0.064c2.112 0 4.16 0.128 6.208 0.32h220.352a291.712 291.712 0 0 1-7.616-10.048l-15.872-21.824A2175.552 2175.552 0 0 0 412.288 618.24l-6.4-7.808c-40.96-49.856-78.208-76.16-124.096-76.16zM512 244.8c-84.352 0-183.296 58.816-202.112 174.272 81.792 9.856 139.648 61.568 182.336 112.384l3.968 4.736c32.32 39.36 55.04 68.608 75.392 96.128l12.032 16.32 11.904 16.32a256 256 0 0 0 50.24 50.688c21.44 16.256 41.408 25.408 57.216 27.52h39.232c54.528 0 100.928-45.568 100.928-104.448a104.32 104.32 0 0 0-67.712-98.624l-4.032-1.344a58.432 58.432 0 0 1-35.2-81.28C727.04 337.536 629.12 244.864 512 244.864z" fill="#2553F5" p-id="6493"></path></svg><span>夸克网盘</span></a>下载链接首行分割线短代码
//下载链接首行分割线短代码
function shortcode_download_line() {
$info= "<h3 class='download-line'><i class=\"ico\"></i>下载地址</h3>";
return $info;
}
add_shortcode('downloadline', 'shortcode_download_line');下载按钮CSS
/* 下载按钮css */
.i-down-box {
width: 100%;
display: flex;
align-items: center;
justify-content: flex-start;
flex-wrap: wrap;
}
.idown-btn {
letter-spacing: 0.1em;
cursor: pointer;
font-size: 14px;
font-weight: 700;
line-height: 28px;
height: 40px;
width: 23%;
max-width: 120px;
text-decoration: none;
text-transform: uppercase;
margin: 5px;
padding: 0 10px;
}
.i-idown-btn {
display: inline-flex;
color: #000;
border: 2px solid #000;
border-radius: 5px;
position: relative;
transition: all 0.4s;
overflow: hidden;
align-items: center;
justify-content: center;
}
.btn-icon {
width: 16px;
height: 16px;
margin-right: 8px;
transition: all 0.4s;
}
.i-idown-btn span {
display: inline-flex;
align-items: center;
transition: transform 0.4s, opacity 0.2s;
position: relative;
z-index: 2;
}
.i-idown-btn::after {
content: attr(data-text);
position: absolute;
top: 100%;
left: 0;
width: 100%;
text-align: left;
margin-left: 45px;
color: white;
transition: top 0.4s;
z-index: 1;
}
.i-idown-btn:hover {
background: #000;
}
.i-idown-btn:hover span {
transform: translateY(-100%);
opacity: 0;
}
.i-idown-btn:hover::after {
top: 50%;
transform: translateY(-50%);
}
.i-idown-btn:hover .btn-icon {
filter: invert(1);
}
@media (max-width: 1198px) {
.idown-btn {
width: 45%;
}
}