css 使用content:attr()实现悬浮提示
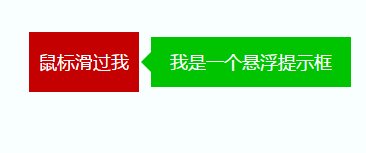
效果图:
关键属性、选择器和函数 content , data- , :before , :after , attr(),:
:before , :after 向指定元素插入内容,使用content属性指定插入的内容。
content一般和伪元素 :before和 :after搭配使用,一起生成内容。
attr()函数:可以获取该元素的属性,一般和data- * 自定义属性配合使用。
data-*:
data-* 属性用于存储私有页面后应用的自定义数据。
data-* 属性可以在所有的 HTML 元素中嵌入数据。
自定义的数据可以让页面拥有更好的交互体验(不需要使用 Ajax 或去服务端查询数据)。
html结构:
<div data-content="我是一个悬浮提示框" class="content">鼠标滑过我</div>css样式:
.content{
text-align: center;
height: 50px;
line-height: 50px;
width: 100px;
margin: 100px auto;
padding: 5px;
background-color: rgb(196,0,0);
color: white;
font-size: 18px;
position: relative;
}
.content:hover{
cursor: pointer;
}
.content:hover:before{
content: attr(data-content); /*动态获取数据*/
position: absolute;
left: 100%;
width:200px;
height: 50px;
font-size: 18px;
line-height: 50px;
background-color: rgb(0,196,0);
margin-left: 12px;
}
.content:hover:after{ /*实现小三角*/
content: "";
position: absolute;
left: 100%;
top: 50%;
margin: -10px 0 0 -8px;
width: 0;
height: 0;
border-width: 10px;
border-color: transparent rgb(0,196,0) transparent transparent;
border-style: solid;
}